Una guía completa de HTML abarcaría todos los aspectos fundamentales y avanzados de este lenguaje de marcado utilizado para crear páginas web. Aquí te presento una visión general que incluye los conceptos esenciales:
Introducción a HTML
HTML (HyperText Markup Language) es el lenguaje estándar utilizado para crear documentos web. Utiliza etiquetas para estructurar el contenido de una página y definir su apariencia y funcionalidad.


Estructura Básica de un Documento HTML
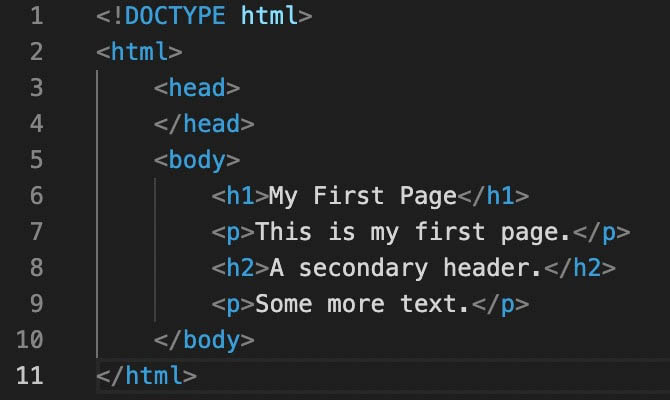
Un documento HTML típico consta de las siguientes partes:
<!DOCTYPE html>: Define la versión de HTML que se está utilizando.<html>: Elemento raíz que engloba todo el contenido HTML.<head>: Contiene metadatos, enlaces a hojas de estilo y scripts.<title>: Define el título de la página que se muestra en la pestaña del navegador.<body>: Contiene el contenido visible de la página, como texto, imágenes, enlaces, etc.
Etiquetas HTML Fundamentales
<h1>a<h6>: Define encabezados de diferentes niveles.<p>: Define un párrafo de texto.<a>: Crea un enlace a otra página o recurso.<img>: Inserta una imagen en la página.<ul>,<ol>,<li>: Crean listas desordenadas y ordenadas.<div>y<span>: Se utilizan para agrupar y aplicar estilos a bloques o elementos en línea, respectivamente.<br>y<hr>: Insertan un salto de línea y una línea horizontal, respectivamente.
Atributos HTML
Las etiquetas HTML pueden tener atributos que modifican su comportamiento o apariencia, como:
href: En el elemento<a>, especifica la URL a la que enlaza.src: En el elemento<img>, define la ruta de la imagen.classyid: Se utilizan para aplicar estilos CSS o identificar elementos en JavaScript.style: Define estilos en línea para un elemento específico.alt: Proporciona un texto alternativo para elementos como imágenes (para accesibilidad).
Comentarios y Espacios en Blanco
- Comentarios: Se crean con
<!-- comentario -->y son útiles para documentar el código. - Espacios en Blanco: HTML ignora los espacios en blanco adicionales, pero es importante para la legibilidad del código.
HTML Semántico
HTML5 introdujo elementos semánticos que describen el contenido de manera más significativa:
<header>,<nav>,<main>,<section>,<article>,<aside>,<footer>: Estos elementos estructuran la página de forma semántica y ayudan a los motores de búsqueda y lectores de pantalla a entender mejor el contenido.
Formularios HTML
Los formularios permiten a los usuarios ingresar datos y enviarlos al servidor:
<form>: Envuelve los elementos de un formulario.<input>: Crea campos de entrada para texto, contraseñas, archivos, etc.<textarea>: Permite la entrada de texto multilínea.<select>y<option>: Crean listas desplegables y sus opciones.<button>: Crea botones dentro de formularios.
Multimedia y Contenido Incrustado
<audio>y<video>: Permiten la reproducción de audio y video respectivamente.<iframe>: Permite incrustar contenido de otro sitio web dentro de la página.<embed>y<object>: Otros métodos para incrustar multimedia en una página.
Enlaces Externos y Recursos
- Enlaces Externos: Utiliza el atributo
hrefen<a>para enlazar a páginas externas. - Hoja de Estilos CSS: Se vincula al documento HTML usando
<link>en la sección<head>. - Scripts JavaScript: Se pueden incluir internamente en
<script>o externamente con<script src="ruta.js"></script>.
SEO y Accesibilidad
- SEO: Utiliza etiquetas semánticas y atributos como
altpara mejorar la optimización para motores de búsqueda. - Accesibilidad: Proporciona etiquetas descriptivas, texto alternativo y estructura semántica para mejorar la accesibilidad para usuarios con discapacidades.
Versiones de HTML
- HTML5 es la versión más reciente y ampliamente utilizada.
- Versiones anteriores como HTML 4.01 también se encuentran en uso, aunque en menor medida.
Herramientas y Validación
- Editores de texto como Visual Studio Code, Sublime Text, y Atom son populares para escribir código HTML.
- Herramientas de validación como el validador de HTML del W3C ayudan a asegurar que el código cumpla con los estándares.
Esta guía abarca los elementos esenciales de HTML, pero hay muchos temas adicionales, como CSS para estilos, JavaScript para interactividad, y frameworks como Bootstrap para diseño responsivo, que complementan la creación de páginas web modernas.

CSS para Estilos
CSS (Cascading Style Sheets) se utiliza para dar estilo y diseño a las páginas web creadas con HTML. Algunos conceptos clave de CSS incluyen:
- Selectores: Se utilizan para seleccionar los elementos a los que se aplicarán los estilos. Por ejemplo,
h1selecciona todos los elementos<h1>en la página. - Propiedades: Controlan aspectos como el color, tamaño, posición, márgenes y bordes de los elementos HTML.
- Clases y IDs: Permiten aplicar estilos específicos a elementos individuales o grupos de elementos.
- Estilos en línea vs. Estilos externos: Los estilos en línea se aplican directamente a un elemento usando el atributo
style, mientras que los estilos externos se vinculan a través de un archivo CSS separado. - Herencia y Especificidad: La herencia permite que los estilos se apliquen a elementos secundarios basados en los estilos de sus elementos padres, mientras que la especificidad determina qué estilo prevalece cuando hay conflictos.
JavaScript para Interactividad
JavaScript es un lenguaje de programación utilizado para agregar interactividad y funcionalidad dinámica a las páginas web. Algunos conceptos importantes de JavaScript son:
- Eventos: Permiten que el código JavaScript responda a acciones del usuario, como hacer clic en un botón o mover el cursor sobre un elemento.
- Manipulación del DOM: El DOM (Document Object Model) representa la estructura de una página web y JavaScript puede manipular este modelo para cambiar el contenido, los estilos y la estructura de la página en tiempo real.
- Variables, Funciones y Condicionales: Elementos básicos de la programación que permiten almacenar datos, ejecutar tareas repetitivas y tomar decisiones basadas en condiciones.
- AJAX: Permite la comunicación asíncrona entre el navegador y el servidor, lo que permite cargar contenido sin recargar la página completa.
Frameworks y Bibliotecas
- Bootstrap: Un framework de CSS y JavaScript que facilita el diseño responsivo y la creación de interfaces de usuario atractivas.
- jQuery: Una biblioteca de JavaScript que simplifica la manipulación del DOM, el manejo de eventos y las llamadas AJAX en comparación con JavaScript puro.
- React, Angular, Vue: Frameworks de JavaScript para construir aplicaciones web interactivas y dinámicas con componentes reutilizables.
Pruebas y Optimización
- Pruebas de Compatibilidad: Es importante probar las páginas web en diferentes navegadores y dispositivos para asegurar que se vean y funcionen correctamente en todos ellos.
- Optimización de Rendimiento: La optimización de imágenes, la compresión de archivos CSS y JavaScript, y la carga asíncrona de recursos pueden mejorar el rendimiento y la velocidad de carga de una página web.
Publicación y Hosting
- Servidores Web: Para publicar un sitio web, se necesita un servidor web donde se almacenan los archivos HTML, CSS, JavaScript y otros recursos.
- Dominios y Hosting: Se requiere un nombre de dominio (URL) y un servicio de hosting para hacer que un sitio web esté disponible en línea para los usuarios.
Seguridad y Mantenimiento
- Seguridad: Es importante proteger un sitio web contra ataques como XSS (Cross-Site Scripting) y CSRF (Cross-Site Request Forgery) mediante prácticas como validar entradas de usuario y asegurar conexiones HTTPS.
- Mantenimiento: Actualizar regularmente el contenido, corregir errores de código y realizar copias de seguridad son parte del mantenimiento continuo de un sitio web.
Conclusiones
HTML, CSS y JavaScript forman la base de la creación de páginas web modernas. Combinados con frameworks, bibliotecas y prácticas de desarrollo sólidas, permiten la creación de experiencias web interactivas, atractivas y funcionales. El aprendizaje continuo y la adaptación a las nuevas tecnologías son clave para mantenerse al día en el campo del desarrollo web.
¡Claro, aquí te dejo algunos ejemplos de código HTML, CSS y JavaScript en español para ilustrar cómo se combinan para crear páginas web interactivas!
Ejemplo de HTML
<!DOCTYPE html>
<html lang=»es»>
<head>
<meta charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<title>Ejemplo de HTML, CSS y JavaScript</title>
<link rel=»stylesheet» href=»styles.css»>
</head>
<body>
<header>
<h1>Bienvenido a mi sitio web</h1>
<nav>
<ul>
<li><a href=»#inicio»>Inicio</a></li>
<li><a href=»#nosotros»>Nosotros</a></li>
<li><a href=»#servicios»>Servicios</a></li>
<li><a href=»#contacto»>Contacto</a></li>
</ul>
</nav>
</header>
<main>
<section id=»inicio»>
<h2>Sección de Inicio</h2>
<p>Bienvenido a nuestro sitio web. Aquí encontrarás información sobre nuestros servicios.</p>
</section>
<!– Otras secciones como «Nosotros», «Servicios» y «Contacto» –>
</main>
<footer>
<p>Derechos de autor © 2024 – Mi Sitio Web</p>
</footer>
<script src=»scripts.js»></script>
</body>
</html>
Ejemplo de CSS (styles.css)
/* Estilos para el cuerpo del sitio */
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}/* Estilos para el encabezado */
header {
background-color: #333;
color: #fff;
padding: 10px 0;
text-align: center;
}/* Estilos para la navegación */
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}nav ul li {
display: inline;
margin-right: 20px;
}nav ul li a {
color: #fff;
text-decoration: none;
}/* Estilos para el pie de página */
footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px 0;
}
Ejemplo de JavaScript (scripts.js)
// Función para mostrar un mensaje de bienvenida
function mostrarMensajeBienvenida() {
alert(«¡Bienvenido a nuestro sitio web!»);
}// Evento al cargar la página
window.onload = function() {
mostrarMensajeBienvenida(); // Llama a la función de bienvenida al cargar la página
// Otros eventos o funciones JavaScript pueden ir aquí
};

